
本記事では、ページスピードインサイトでモバイルを計測してみると、めちゃくちゃ悪いスコアが出た!
という時に当サイトが行った改善方法をご紹介していきます。
簡単にできますので、一つずつ対処していきましょう!
サイトスピードはインデックスに影響する
まず、簡単にサイトスピードを上げる意味について把握していきます。
初心者の時、私はこう考えていました・・・

しかし答えはNOです。
サイトスピードが遅いと、Googleにインデックスされにくくなることが知られています。

サイトスピードがSEOに影響する1番の原因は、Googleのクローラーのサイトの滞在秒数が決まっているため。
サイトスピードが遅いと、読み込むのに時間がかかってしまい、全てのコンテンツを読み込まずに帰ってしまうという現象が起きます。
サイトスピードを計測するサイト
「ページスピードインサイト」という、グーグル提供のサイトスピードを無料で計測するサイトで調べます。
自分のwebページのURLを入力するだけで、自分のサイトのページスピードがどのくらいなのかを知ることができます。
ここのスコアは全ウェブサイトの総数割合のうち、どれくらい上位かを表す物ですので、100点である必要もありません。

個人サイトならモバイルのサイトスピードで50点くらいは狙っていきたいところです。
レビュー;サイトスピード改善を目指して!
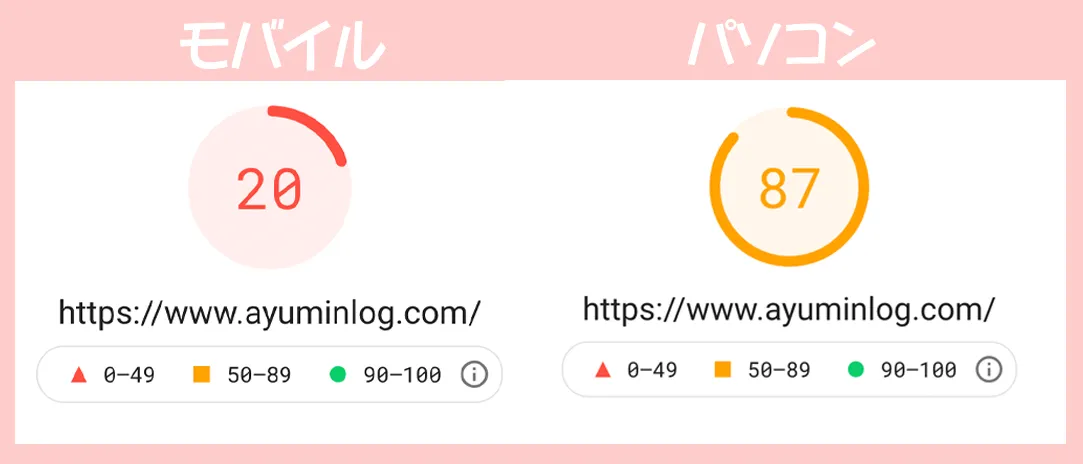
当サイトで何も対処しない状態でサイトスピードを計測してみました。

PageSpeed Insightsのサイトでは、計測をするとそのサイトのサイトスピードにおける改善できる項目を表記してくれます。
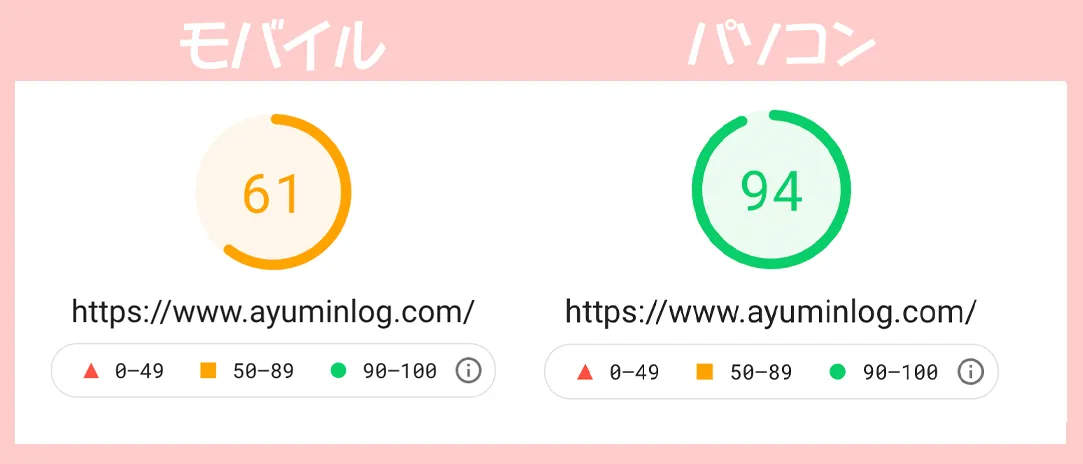
この項目を改善していった結果・・・
すぐにサイトスピードの向上が見られました!
本当に簡単な対策ですぐに結果が出るため、悩んでいる方は以下をお試しください。
ページスピードインサイトで改善した項目
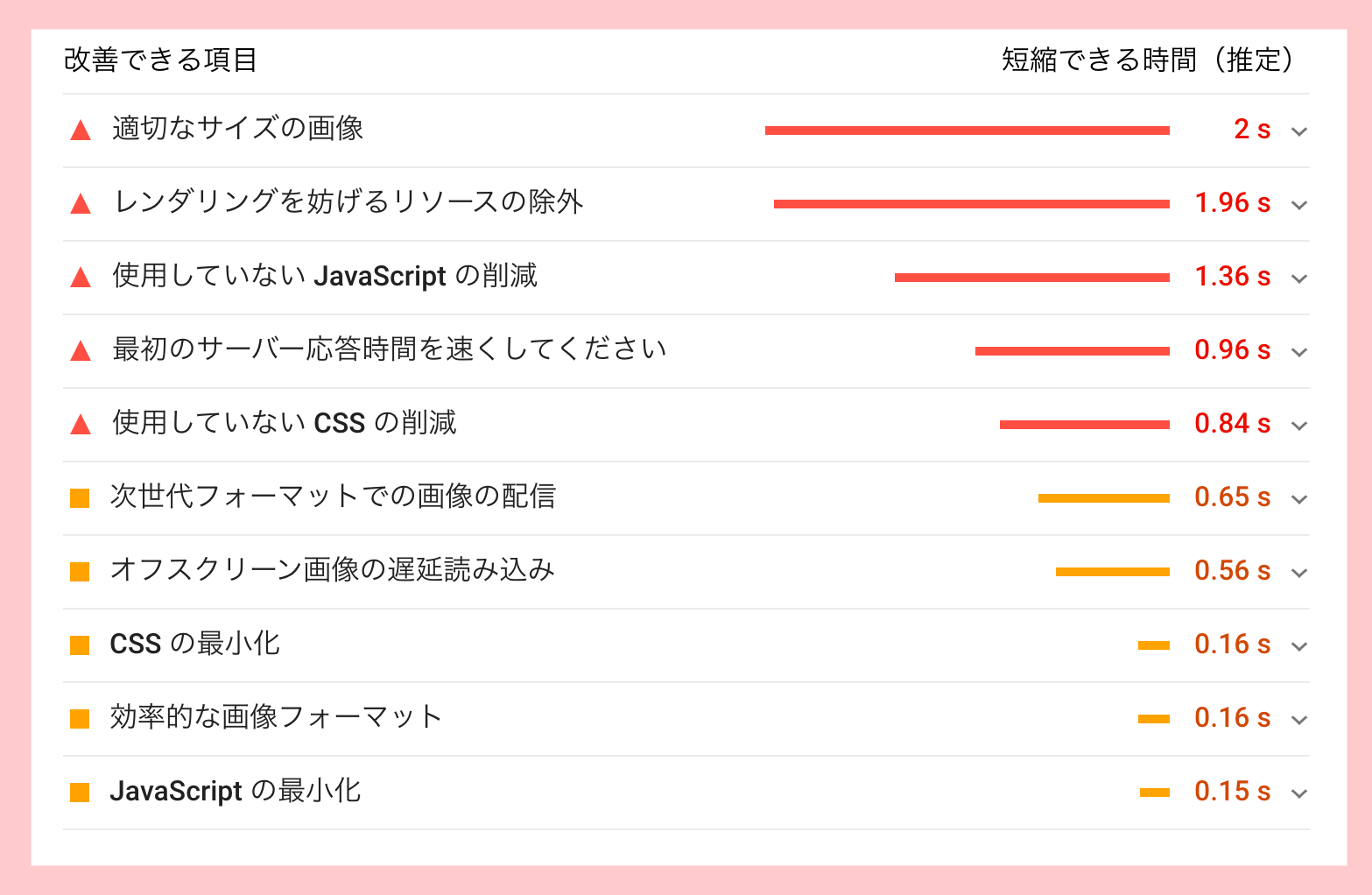
ページスピードインサイトで出てきた改善できる項目のうち、当サイトで一番大きい3点のみの改善を今回は試みました。

ちなみにこの中で一番効果が大きかったのは、「使用していないJavaScriptの削減」でした。

以下では一つずつ改善方法を確認していきます。
適切なサイズの画像
画像の最適化をすることで画像の容量が劇的に小さくなり、サイトスピードの向上につながりました。
具体的には、WebP(ウェッピー)というサイトで画像データを減らしました。

WebPはgoogleが開発した無料フォーマットで、軽くても画質がほとんど劣化しないのでとても優秀でした!
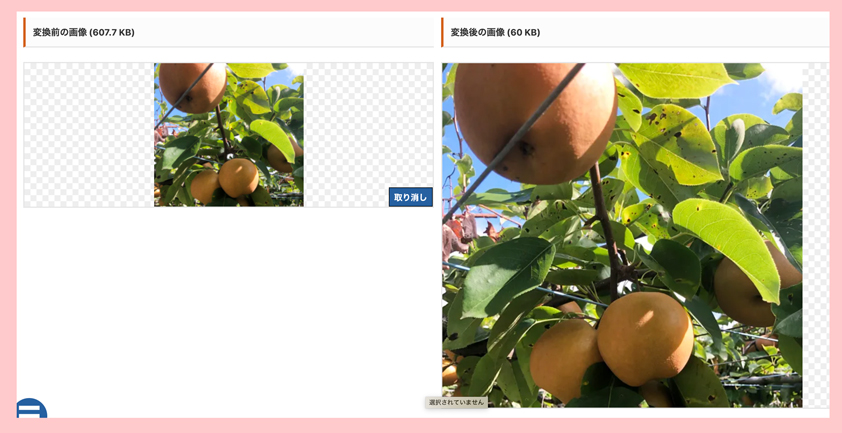
以下は実際に圧縮したところ。
変換前の画像のところで変換したい画像を入れると、右枠に表示されます。
クリックするとダウンロードされて、使用することが可能です。
今回は607KBあった画像が60KBにまで小さくなりました。

今回はトップページのページスピードを計測しているため、そこに出ている画像のみ変更しました。
でもこちらの画像変換、トップページだけでなく全ページにとっても有効!

この変更だけで、サイトスピードは4ほど改善されました。
レンダリングを妨げるリソースの除外
次に、レンダリングを妨げるリソースの除外に取り組みます。
これはWEBサイトのファストビューの表示に時間がかかるファイルがあるよという警告のイメージです。
一度にたくさんの読み込みをするとWEBサイトの表示がスムーズに行われません。
そのため、これを解決するにはJavaScriptファイルの読み込みを遅らせることが有効!
そこで今回はそれができるプラグイン、「Asnync JavaScript」を利用して改善を試みました。
こちらのプラグインを有効にして、設定を開始します。
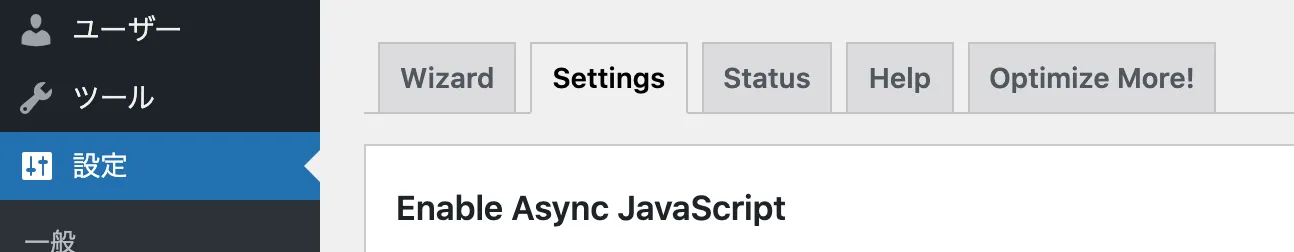
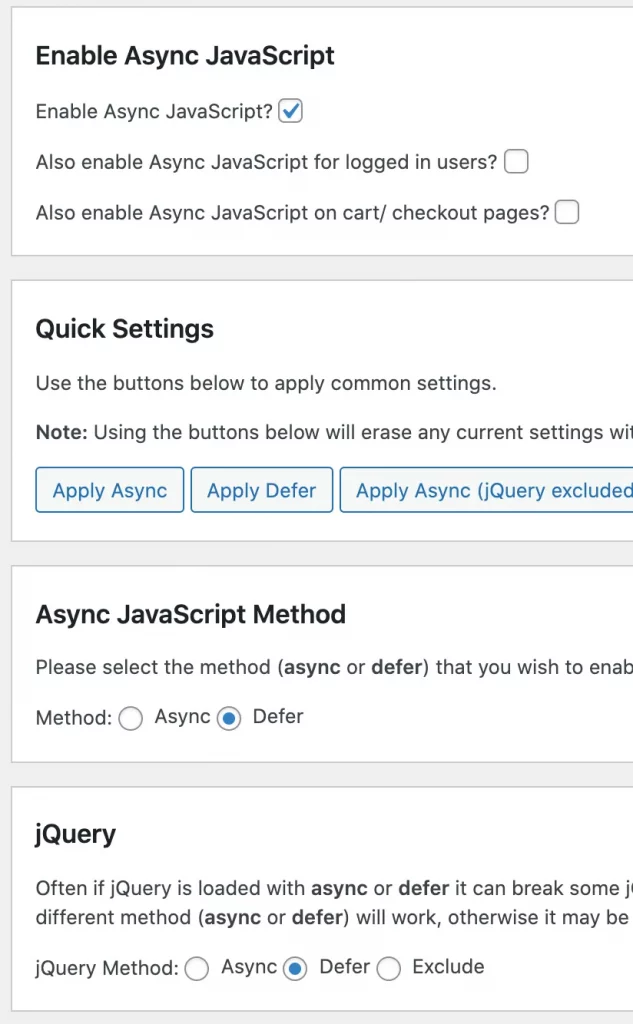
ダッシュボードの設定画面からAsnync JavaScriptを選び、Settingの項目にのみ変更を加えます。
以下が設定で変更する項目。
- Enable Async JavaScript・・・チェック
- Async JavaScript・・・Defer
- JQuery・・・Defer
全てチェックをしたら、「Save Setting」を押して保存・終了です。
それぞれの選択の意味は下記になります。
①Enable Async JavaScriptにチェックを入れるのは、プラグインの設定を有効にさせるため。
②Async JavaScriptをDeferにするのは、JavaScriptの読み込みを遅延させるため。
③JQueryをDeferにするのは、jQueryの読み込みを遅延させるため。

使用していない JavaScript の削減
この設定でサイトスピードが大幅に(35点ほど)上がりました。
上の設定が面倒だという方は、まずこちらを試してみるのがおすすめです。
この項目でも、「使用していないJavaScript」の表示を後回しにすることで改善を図っていきます。
そこで、今回は簡単に設定ができるFlying Scripts by WP Speed Mattersというプラグインを使用します。
こちらを有効にして、設定を開始します。
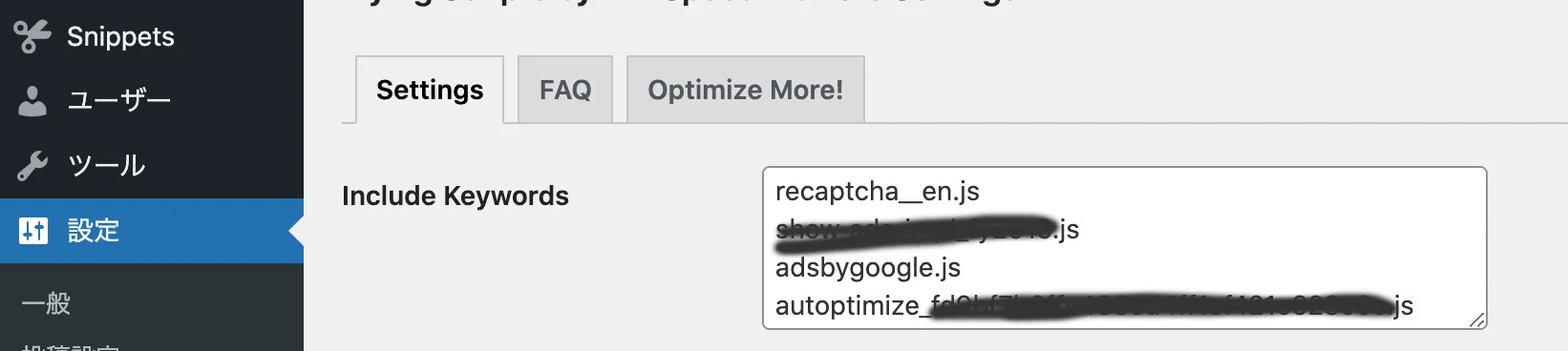
ダッシュボードの「設定」→Settingsを選択。
一番上の「Include Keywords」に表示を遅くしたいJavaScriptを入力するだけです。
入れるワードは、ページスペードインサイトで表示された「使用していないJavaScript」の項目を開くと出てくる〇〇.jsの部分です。
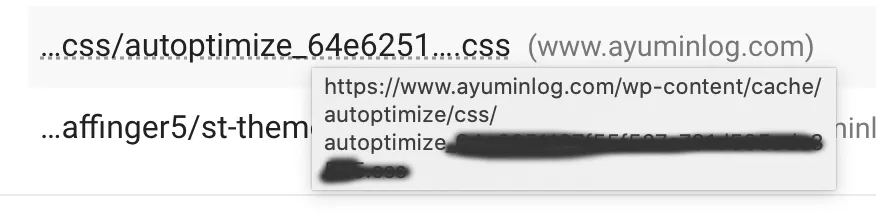
こちらの一番下のものなど、長すぎて表記されていない場合はカーソルを上に乗せると下のように全文が表示されるのでそれを手入力してもOK!
これ以外はさわらず、あとは保存します。
「Save pages」をクリック!
これで設定は終了です。
使用していないJavaScriptなので影響がない場合がほとんどですが、サイトで表示したいものが出てこないようになっていないかを確認しながら登録しましょう。

この設定をした直後にページスピードインサイトを開いてみると・・・
ページスピードは大幅に改善、許容レベルに到達しました!
さいごに:ページスピードは少しの工夫で大幅に早くできる!
今回は画像圧縮・JavaScriptの改善のみに焦点を当てましたが、実際の作業は1時間かからずにサイトスピードを大幅にアップすることができました。
日本在住の場合はアメリカから距離があるので、ある一定の点数から上はなかなか上がりにくいとも言われています。

日々改善を重ねて、Googleのクローラーに効率よくサイトを巡回してもらいましょう!
以上、サイトスピードの改善についてご紹介しました。